We all understand how important customization is to a truly enjoyable smartphone experience. Amidst Samsung’s enormous customization features, the Samsung Home Up module, which is an integral part of the Good Lock application, provides profound control over your home screen and app transition animations. In this tutorial, we’ll explore Home Up’s expert animation settings, demonstrating how you can make your phone genuinely “yours.” Continue reading to learn how to tailor every movement and transition on your device to your individual taste!
What is Samsung Home Up?
Good Lock, created for Samsung Galaxy phones, is a collection of modules aimed at customizing your phone’s interface from A to Z. Home Up is one of those modules, and it deals specifically with fundamental animations such as gestures on the home screen, opening/closing of apps, and navigation. Maybe the stock animations are too slow or too quick, or perhaps you just want a different look. That’s where Home Up steps in, providing you with full control to get the exact feel you want.
Home Gesture Animation Tuning
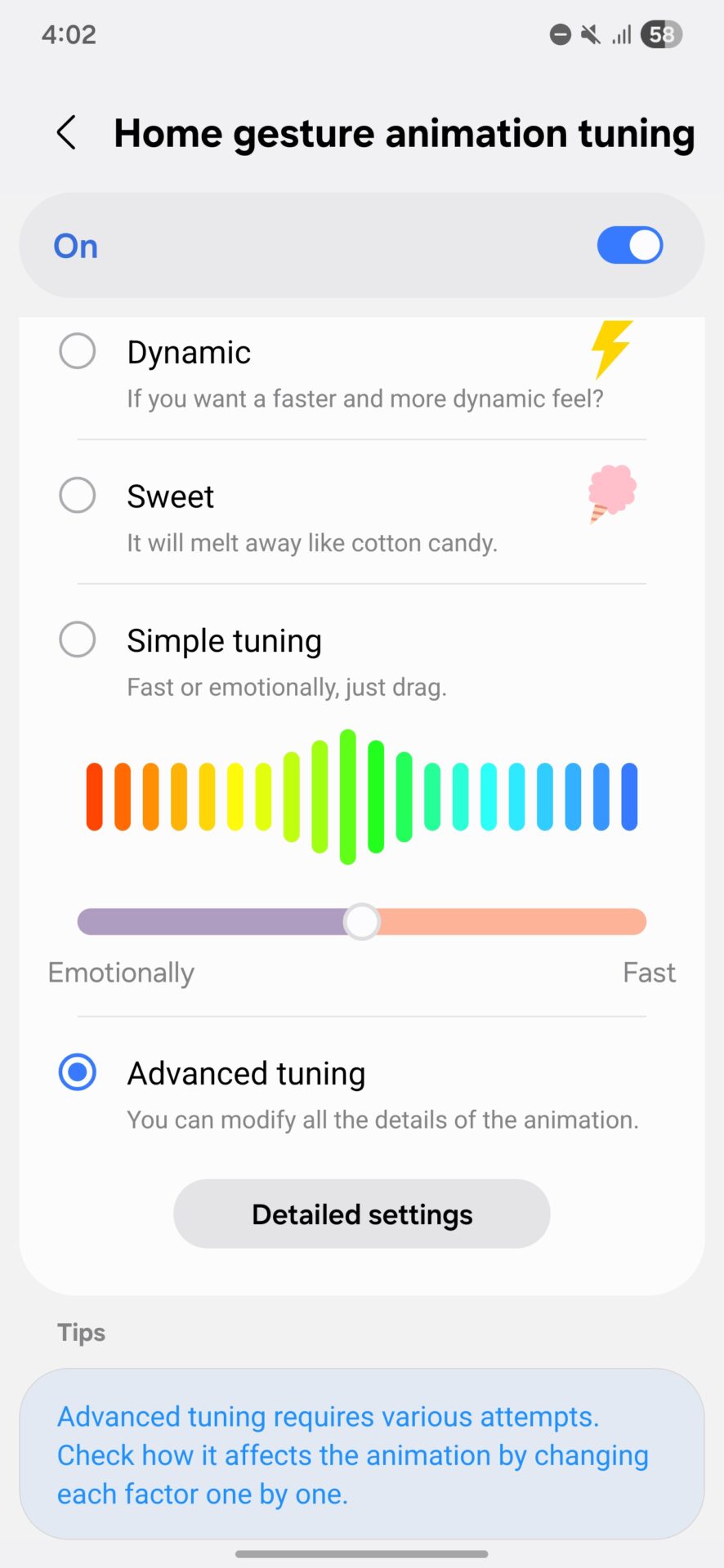
If you open Home Up, one of the first options you will see is “Home gesture animation tuning.” This is where you can tweak the animations for gestures on your home screen (for example, going back to the home screen).
Dynamic: Perfect for a faster, more dynamic pace. Best for people who like lively transitions.
Sweet: As the name implies, it provides a smoother, more liquid animation, dissolving like cotton candy.
Simple tuning: Enables you to adjust the animation speed easily with a slider between “Emotionally” (slower, more noticeable transitions) and “Fast” (immediate reaction).
Advanced tuning: Here is where the nitty-gritty customization starts! Click on the “Detailed settings” button to delve into deeper settings. If you want an extremely fine-tuned and responsive experience, make sure “Advanced tuning” is checked.
Advanced Settings: Friction, Stiffness, and Damping
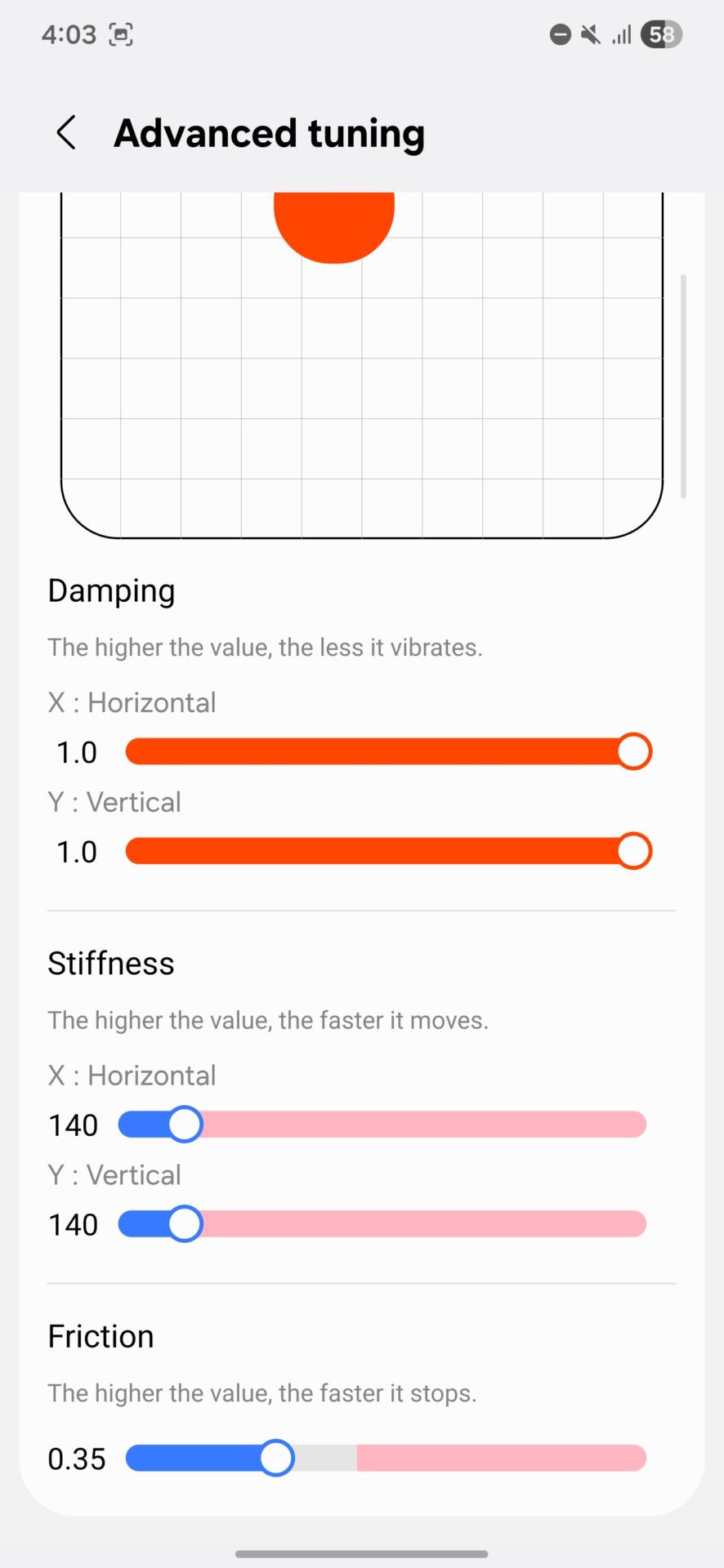
In advanced settings, you can set the physical properties of your animations:
Damping: A larger value creates less vibration toward the end of the animation. This damps the oscillation as the animation comes to rest. You can independently set this for both horizontal (X) and vertical (Y) axes. To have a smooth, stable completion with little overshoot, set Horizontal and Vertical Damping to 1.0. This will make your animations stop on a dime without any residual jiggle.
Stiffness: The larger the value, the quicker the movement. This controls how soon the animation will reach the target. Once again, it’s configurable for both horizontal and vertical axes. For quick and snappy gesture animations, make both Horizontal and Vertical Stiffness high, e.g., 140. This will make your commands receive instant visual feedback.
Friction: The higher the value, the faster the animation comes to a stop. It influences the rate of deceleration of the movement of the animation. Assigning Friction a mid-low value of 0.35 creates a softer stop at the end of the animation, with a smooth deceleration instead of a sudden stop.
These settings have a direct impact on the “feel” of your animations. For example, high Damping and low Stiffness produce a soft, slow stop, but low Damping and high Stiffness produce a sharp, quick finish. With the default settings, your gesture animations will begin very rapidly, settle smoothly with no wobble, and finish with a subtle, graceful deceleration.
App Icon Scaling and Position Settings
Home Up not only enables you to personalize gestures but also the animations of your application icons.
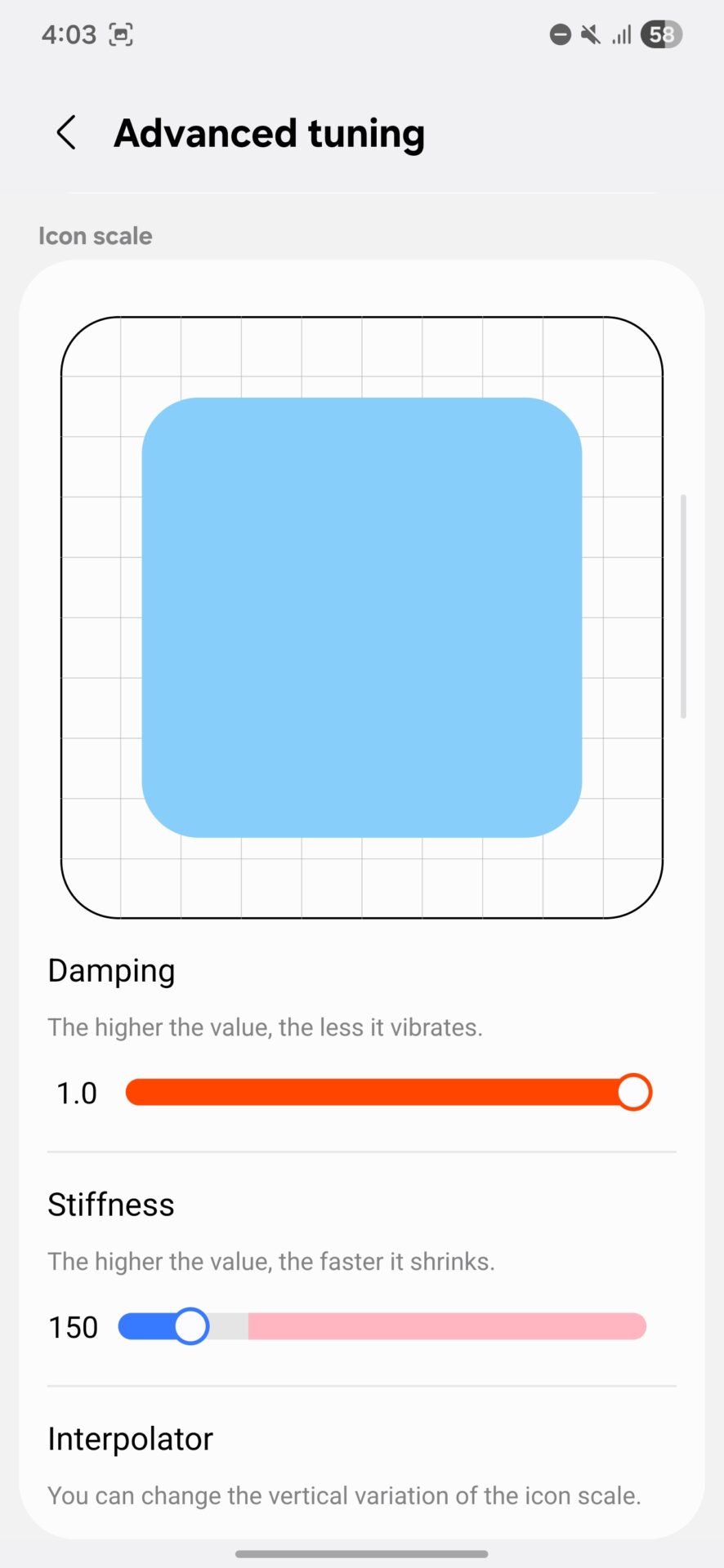
Damping (Icon Scale): Controls the amount that the app icon bounces when expanding or contracting. To make your icons scale with no bounce visible, set this to 1.0.
Stiffness (Icon Scale): Determines how fast icons expand or shrink. To make icons resize instantly and very rapidly, set Stiffness to a large number such as 150.
Interpolator (Icon Scale): It is possible to adjust the timing of the vertical change in icon scale.
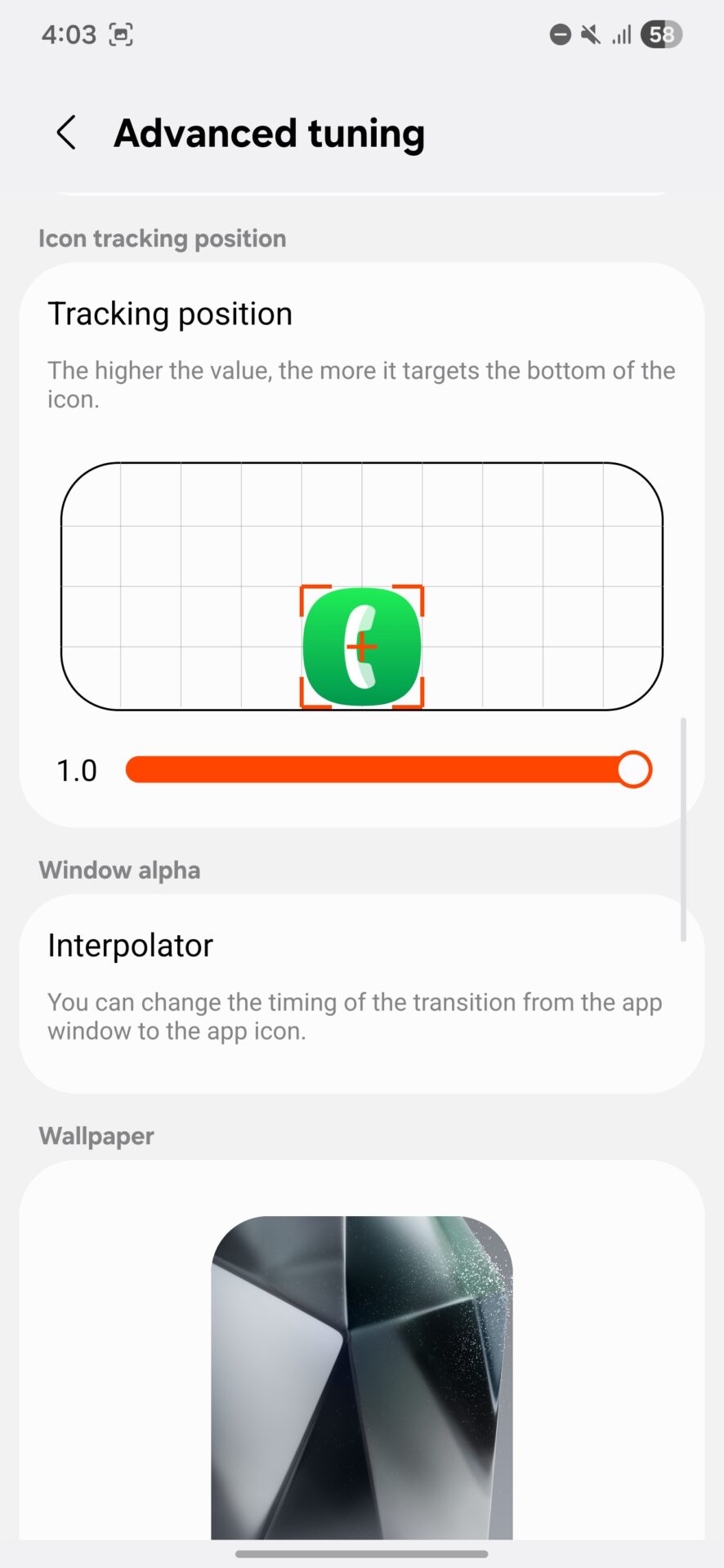
Tracking position (Icon Tracking Position): A larger value targets the bottom of the icon more. This influences the final position of the icon on the screen when an application closes. Set Tracking position to 1.0 so that the closing application’s icon will settle exactly towards the bottom of its place, creating a visually tidy transition.
Window and Wallpaper Animation Settings
You can also customize the transparency (alpha) transition of windows and the motion of the wallpaper when switching between apps.
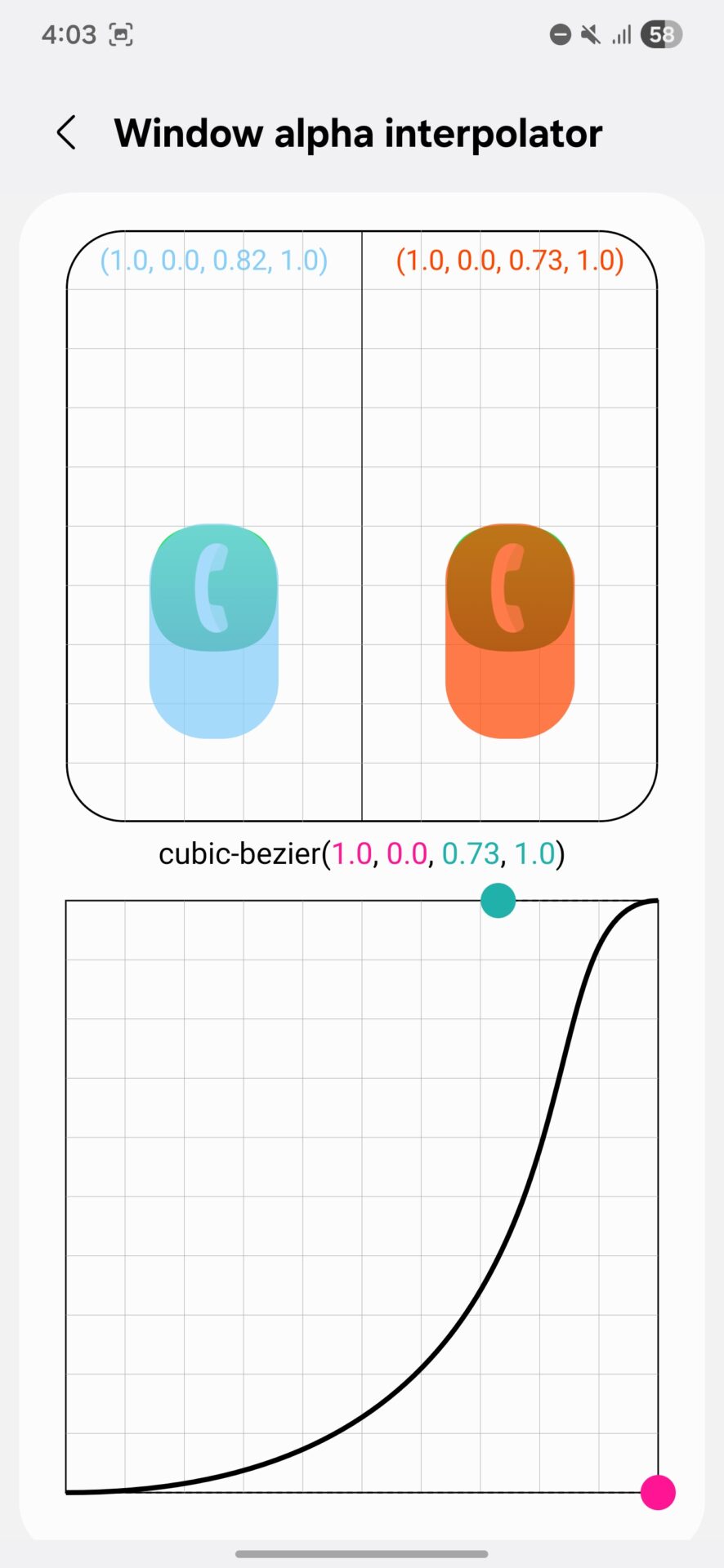
Window alpha interpolator: You can alter the timing of the transition between the app window and the app icon. This influences the manner in which the window disappears when an application is closed. Use a cubic-bezier curve, such as cubic-bezier(1.0, 0.0, 0.73, 1.0), to create a dynamic transition where window opacity changes quickly at the beginning, slows down, then accelerates again at the end.
Wallpaper Animation
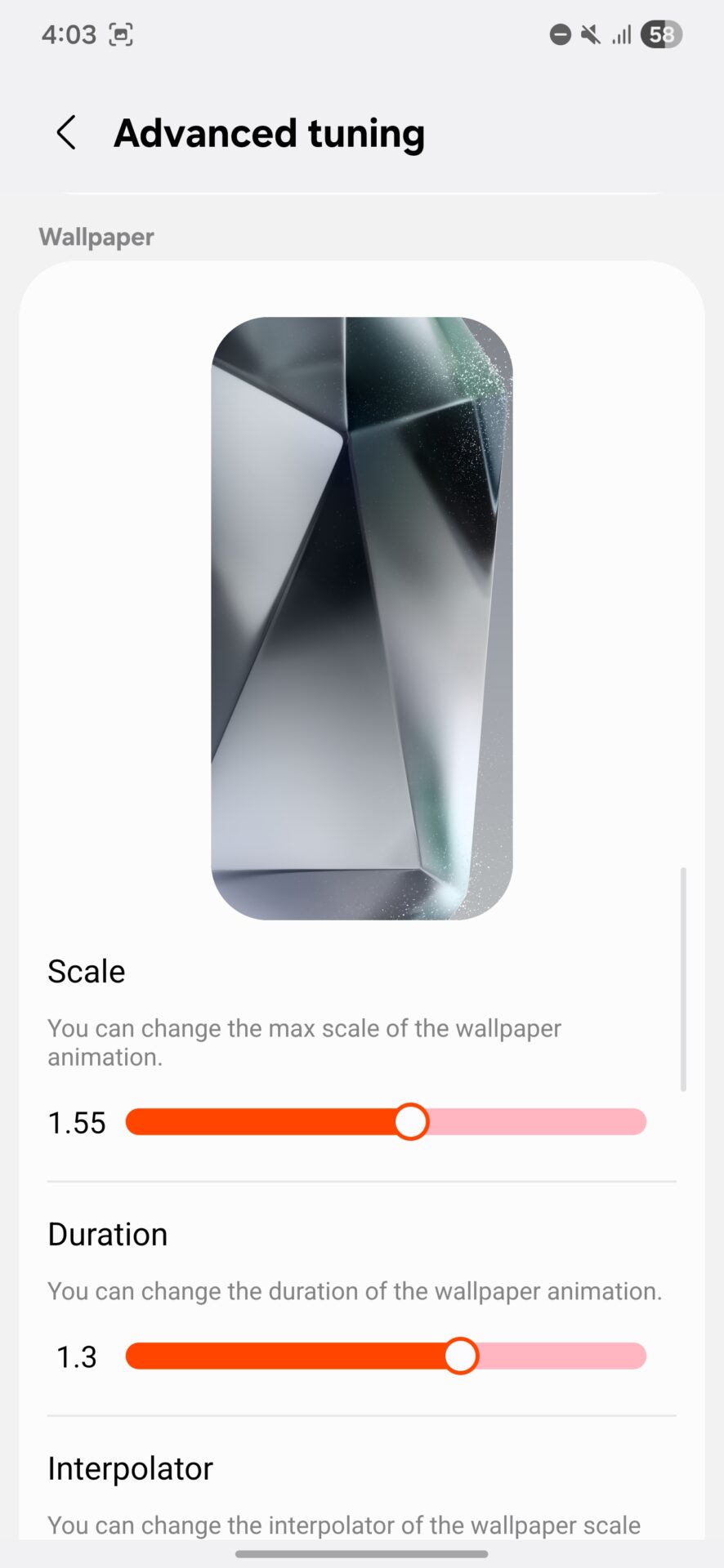
Scale: You can adjust the maximum scale of the wallpaper animation. This determines how much the wallpaper zooms in or out when opening/closing apps. To establish a dynamic sense of depth in the background when opening or closing apps, set the Wallpaper Scale to 1.55. This will cause the wallpaper to noticeably grow larger during the animation.
Duration: Enables you to set the duration of the wallpaper animation. A duration of 1.3 gives you a modest speed for the wallpaper animation so that it’s not too fast or slow.
Interpolator: You are allowed to modify the interpolation of the wallpaper scale.
Home Screen Animation Settings
Refine the animation when going back to the home screen in greater detail:
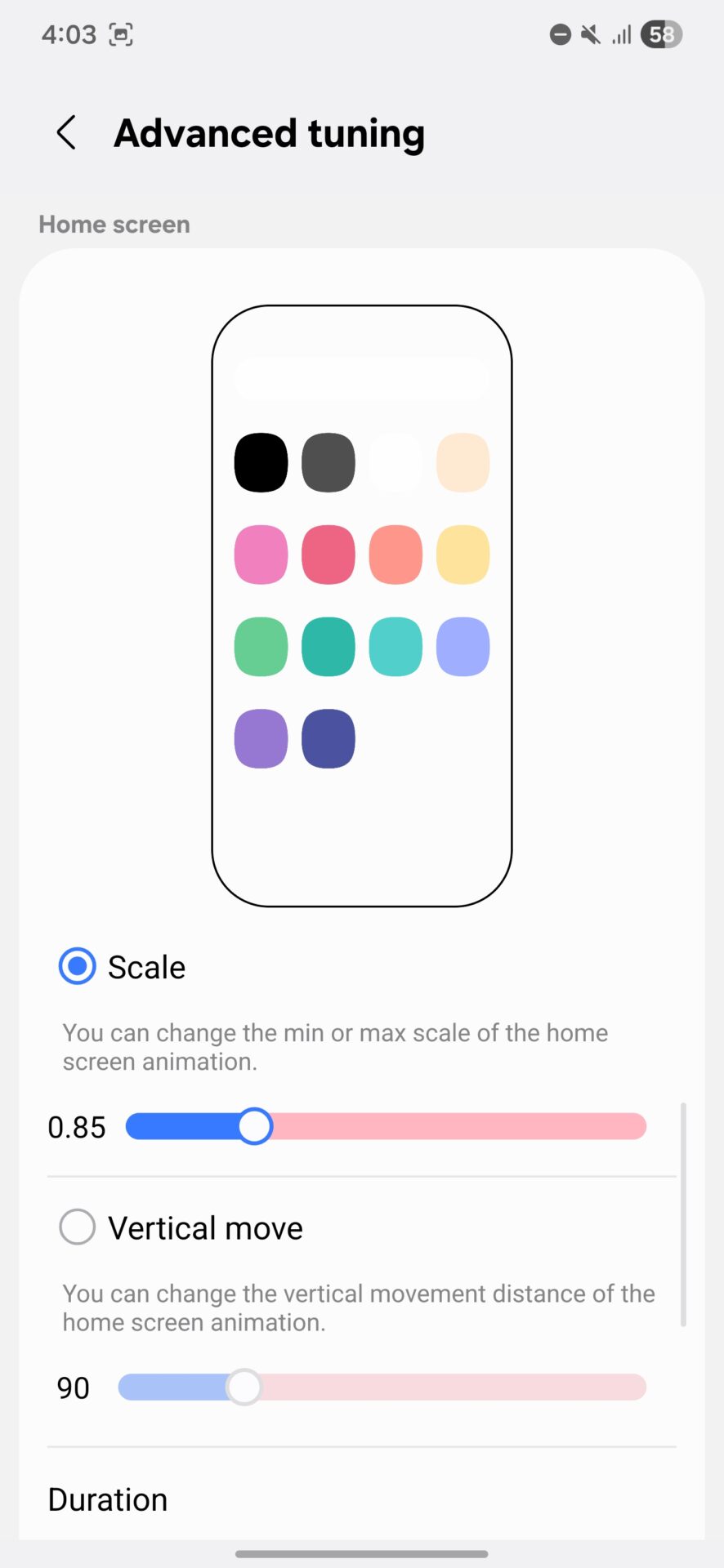
Scale: You can adjust the minimum or maximum scale of the home screen animation. This dictates how much the icons or entire interface shrink or grow when returning to the home screen. Change the Home screen Scale to 0.85. This will make icons and the interface slightly shrink as they settle on the home screen, forming a nice depth effect.
Vertical move: You can adjust the vertical movement distance of the home screen animation. A value of 90 for Vertical move means that the interface will move a specific vertical distance when it goes back to the home screen, landing with a slight upward or downward slide.
App Open Animation Tuning
Change the animation speed that is shown while opening applications:
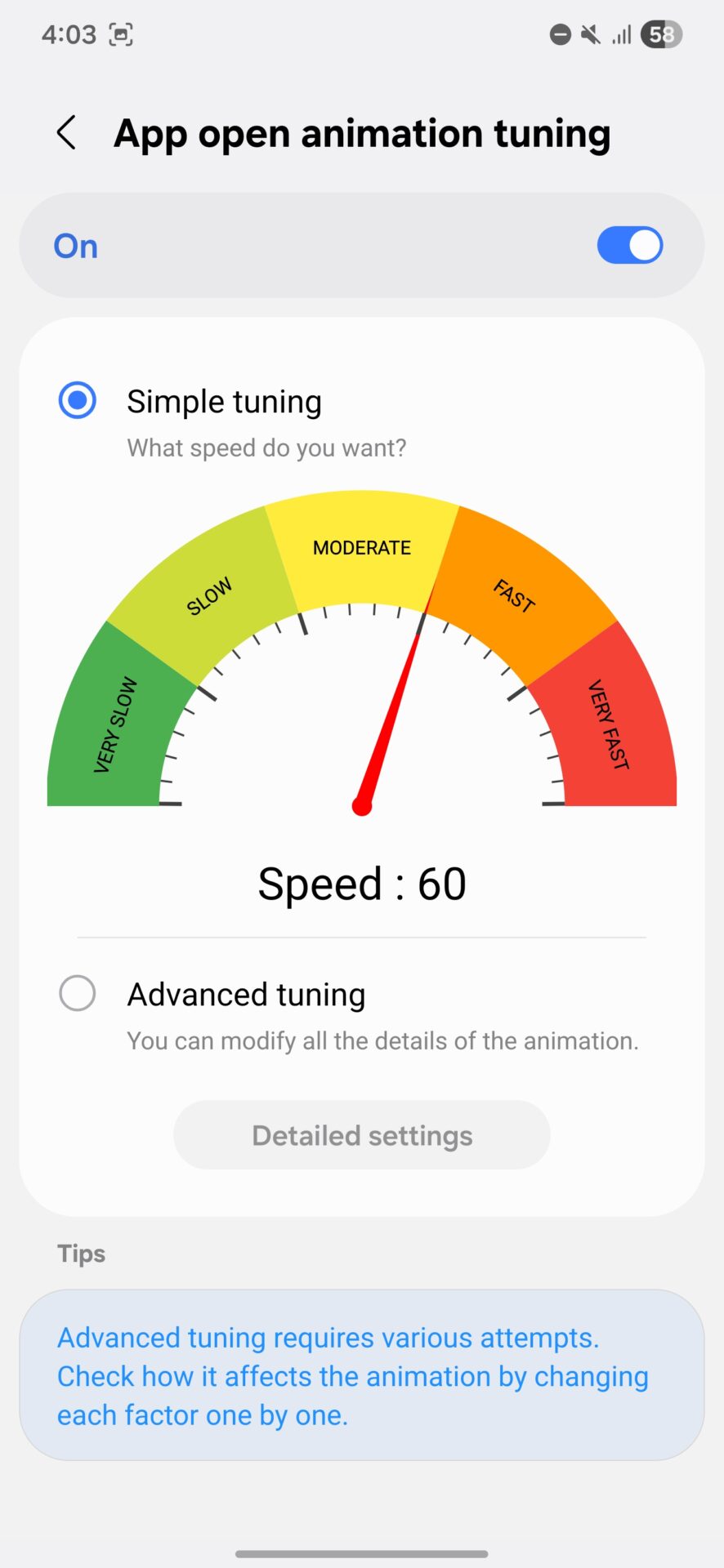
Simple tuning: Choose animation speed easily with preconfigured options such as fast, moderate, or slow. For an overall snappy and responsive feel, select “Simple tuning” and move the speed dial to a value of about 60, halfway between “MODERATE” and “FAST.”
Advanced tuning: Offers a “Detailed settings” choice for even finer-grained control.
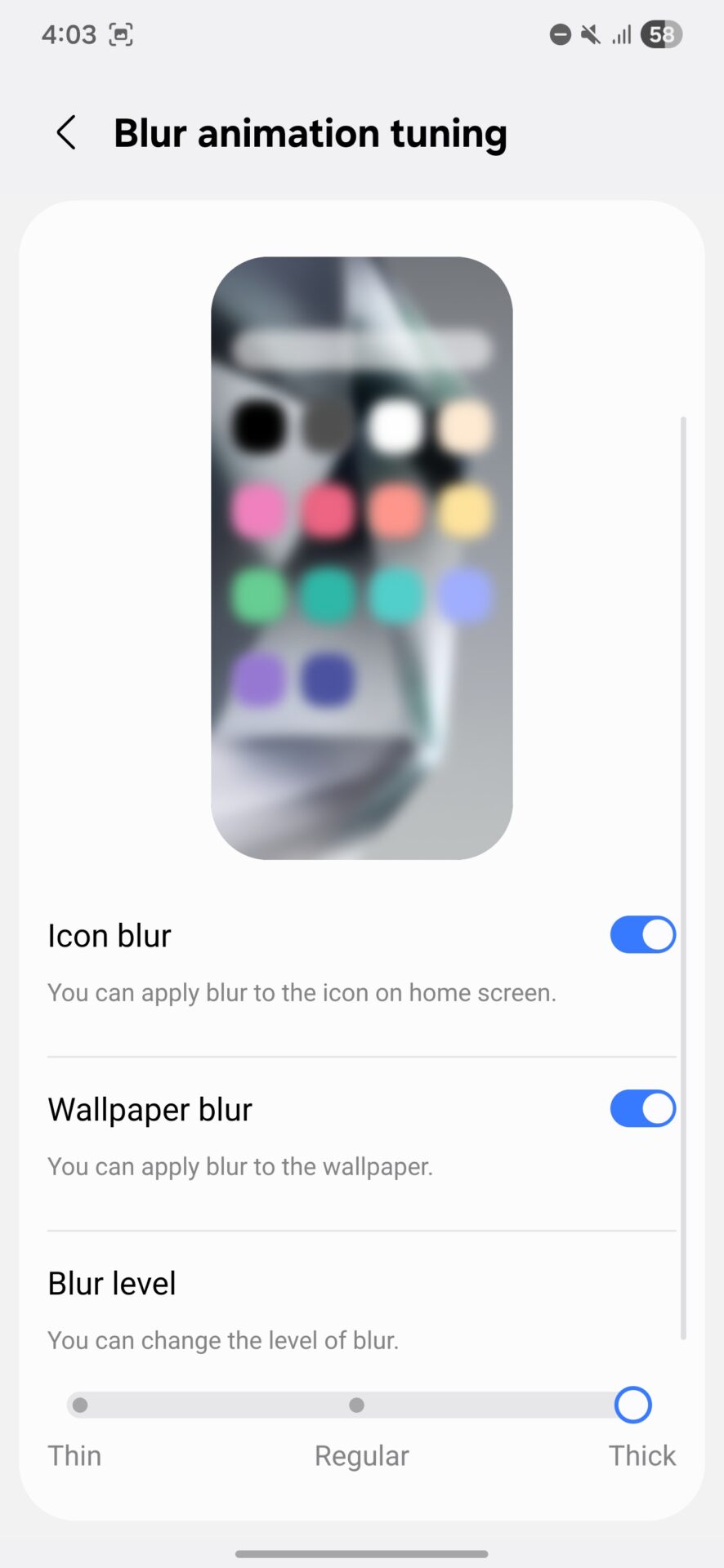
Blur Animation Tuning
Personalize the blur effect that is shown during app closing/opening or overall interface transitions.
Icon blur: Select to enable blur on icons in the home screen. For a refined blurring effect on your icons while transitioning, make sure Icon blur is On.
Wallpaper blur: Select if you want to use blur for the wallpaper. For a more engaging and concentrated transition, make sure Wallpaper blur is enabled.
Blur level: Change the blur intensity to Thin, Regular, or Thick. For a strong and dramatic blur effect that smooths out transitions and focuses attention, set the Blur level to “Thick.”
We’re coming to the end of our guide on Samsung HomeUp. With these settings, system animations will be smoother, faster and without any glitches. Our settings have been tested on the Galaxy S24 Ultra with One UI 8 and it’s a really great experience.


 Erencan Yılmaz
Erencan Yılmaz